Cara Menampilkan Widget atau Iklan Hanya di Postingan Saja
Bagaimana cara agar widget, iklan, atau elemen lainnya hanya tampil di halaman postingan blog saja? misalnya widget atau iklan tidak ingin ditampilkan pada homepage, tidak ingin ditampilkan pada halaman statis, tidak ingin ditampilkan pada halaman label, dan tidak ingin ditampilkan di halaman pencarian. Jadi elemen tersebut hanya akan tampil pada halaman postingan saja. Hal ini banyak dilakukan oleh para blogger terutama untuk iklan.
Mungkin sobat sendiri pernah melihat iklan di postingan orang lain tetapi ketika membuka halaman statis (daftar isi, about, contact), homepage (beranda) tidak ada iklannya. Kenapa bisa hilang-hilang begitu?
Ya bisa saja, karena admin blog itu membuatnya tampil pada postingan saja. Tujuannya agar blog terlihat menjadi lebih rapi dan iklannya tidak terancam ban karena halaman contact yang sangat minim konten. Beberapa pengiklan seperti google adsense mungkin melarang iklan tampil di halaman sedikit konten. Jadi, biar aman iklan perlu ditampilkan hanya pada postingan saja.
Beberapa template terkadang saat menampilkan iklan di bawah postingan, iklan juga ikut tampil pada semua halaman yang ada di homepage atau beranda blog. Iklan tersebut terlihat begitu banyak berjejer kebawah. Kalau tidak diatasi akibatnya mungkin anda akan dikenakan sanksi oleh pengiklan karena biasanya pengiklan seperti google adsense membatasi jumlah tampilan iklan pada setiap halaman. Jadi perlu diatasi dengan cara menampilkan iklan pada halaman postingan saja. Berikut cara mengatasinya.
Cara Menampilkan Widget atau Iklan Hanya di Postingan Saja
Ada dua bentuk penempatan script iklan pada blog yaitu :
1. Melalui widget.
2. Langsung disisipkan dalam template.
1. Melalui widget.
Jika sobat meletakan kodenya dalam Widget maka hal yang perlu dilakukan adalah sebagai berikut.
a. Ketahui dulu ID dari witget tersebut.
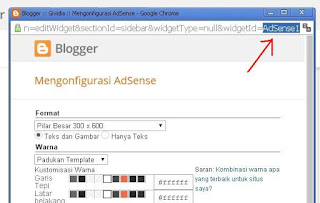
Caranya pergi ke menu Tata Letak > Edit Widget yang menjadi sasaran > lihat ID pada bagian URL atas di kalimat bagian akhir. Pada gambar berikut, kata yang diblog (warna biru) seperti yang ditunjuk panah adalah ID dari witget.
b. Setelah ID diketahui, sekarang pergi ke menu Template > Edit HTML > cari ID witget. Sebagai contoh AdSense1.
- Jika sudah ketemu cari kode ini: <b:includable id='main'> dan tarok kode ini: <b:if cond='data:blog.pageType == "item"'> dibawahnya.
- Selanjutnya cari kode ini: </b:includable> dan tarok kode ini: </b:if> diatasnya.
Sehingga nanti hasilnya seperti ini.
c. Terakhir klik Simpan template. Selesai
2. Langsung disisipkan dalam template.
Jika sobat meletakan script langsung dalam Template maka hal yang perlu dilakukan adalah sebagai berikut.
- Untuk script iklan langsung dalam template. Kita harus masuk ke Edit HTML, lalu cari script iklannya dan apit script tersebut menggunakan kode ini.
<b:if cond='data:blog.pageType == "item"'>
Script Iklan
</b:if>
- Sedangkan kode iklan yang ada dalam template kita cukup mengapit kode iklan tersebut menggunakan kode bewarna merah diatas.
1. Menampilkan witget hanya pada halaman postingan
2. Menampilkan Iklan Hanya di Postingan
- Langsung saja pergi ke menu Template > Edit HTML > cari kode iklan sasaran (biasanya berada dibawah/diatas kode: data:post.body).
- Kalau sudah ketemu apit semua kode iklan menggunakan kode ini:
<b:if cond='data:blog.pageType == "item"'>
Kode Iklan
</b:if>
a. Begini hasil kalau sudah diapit:
b. Terakhir klik Simpan template.\
c. Selesai.
Begitulah caranya menampilkan witget atau iklan hanya dalam artikel atau postingan saja. Sebenarnya bukan untuk iklan saja, semua element dapat disembunyikan menggunakan cara ini asalkan penempatan kodenya benar.
Mungkin sobat sendiri pernah melihat iklan di postingan orang lain tetapi ketika membuka halaman statis (daftar isi, about, contact), homepage (beranda) tidak ada iklannya. Kenapa bisa hilang-hilang begitu?
Ya bisa saja, karena admin blog itu membuatnya tampil pada postingan saja. Tujuannya agar blog terlihat menjadi lebih rapi dan iklannya tidak terancam ban karena halaman contact yang sangat minim konten. Beberapa pengiklan seperti google adsense mungkin melarang iklan tampil di halaman sedikit konten. Jadi, biar aman iklan perlu ditampilkan hanya pada postingan saja.
Beberapa template terkadang saat menampilkan iklan di bawah postingan, iklan juga ikut tampil pada semua halaman yang ada di homepage atau beranda blog. Iklan tersebut terlihat begitu banyak berjejer kebawah. Kalau tidak diatasi akibatnya mungkin anda akan dikenakan sanksi oleh pengiklan karena biasanya pengiklan seperti google adsense membatasi jumlah tampilan iklan pada setiap halaman. Jadi perlu diatasi dengan cara menampilkan iklan pada halaman postingan saja. Berikut cara mengatasinya.
Cara Menampilkan Widget atau Iklan Hanya di Postingan Saja
Ada dua bentuk penempatan script iklan pada blog yaitu :
1. Melalui widget.
2. Langsung disisipkan dalam template.
1. Melalui widget.
Jika sobat meletakan kodenya dalam Widget maka hal yang perlu dilakukan adalah sebagai berikut.
a. Ketahui dulu ID dari witget tersebut.
Caranya pergi ke menu Tata Letak > Edit Widget yang menjadi sasaran > lihat ID pada bagian URL atas di kalimat bagian akhir. Pada gambar berikut, kata yang diblog (warna biru) seperti yang ditunjuk panah adalah ID dari witget.
b. Setelah ID diketahui, sekarang pergi ke menu Template > Edit HTML > cari ID witget. Sebagai contoh AdSense1.
- Jika sudah ketemu cari kode ini: <b:includable id='main'> dan tarok kode ini: <b:if cond='data:blog.pageType == "item"'> dibawahnya.
- Selanjutnya cari kode ini: </b:includable> dan tarok kode ini: </b:if> diatasnya.
Sehingga nanti hasilnya seperti ini.
c. Terakhir klik Simpan template. Selesai
2. Langsung disisipkan dalam template.
Jika sobat meletakan script langsung dalam Template maka hal yang perlu dilakukan adalah sebagai berikut.
- Untuk script iklan langsung dalam template. Kita harus masuk ke Edit HTML, lalu cari script iklannya dan apit script tersebut menggunakan kode ini.
<b:if cond='data:blog.pageType == "item"'>
Script Iklan
</b:if>
- Sedangkan kode iklan yang ada dalam template kita cukup mengapit kode iklan tersebut menggunakan kode bewarna merah diatas.
1. Menampilkan witget hanya pada halaman postingan
2. Menampilkan Iklan Hanya di Postingan
- Langsung saja pergi ke menu Template > Edit HTML > cari kode iklan sasaran (biasanya berada dibawah/diatas kode: data:post.body).
- Kalau sudah ketemu apit semua kode iklan menggunakan kode ini:
<b:if cond='data:blog.pageType == "item"'>
Kode Iklan
</b:if>
a. Begini hasil kalau sudah diapit:
b. Terakhir klik Simpan template.\
c. Selesai.
Begitulah caranya menampilkan witget atau iklan hanya dalam artikel atau postingan saja. Sebenarnya bukan untuk iklan saja, semua element dapat disembunyikan menggunakan cara ini asalkan penempatan kodenya benar.






Comments
Post a Comment